Have you ever added an FAQ page to your osCommerce store, or any pages for that matter? Well, the steps here are nothing like that if you had “integrated” WordPress into osCommerce by following this post.
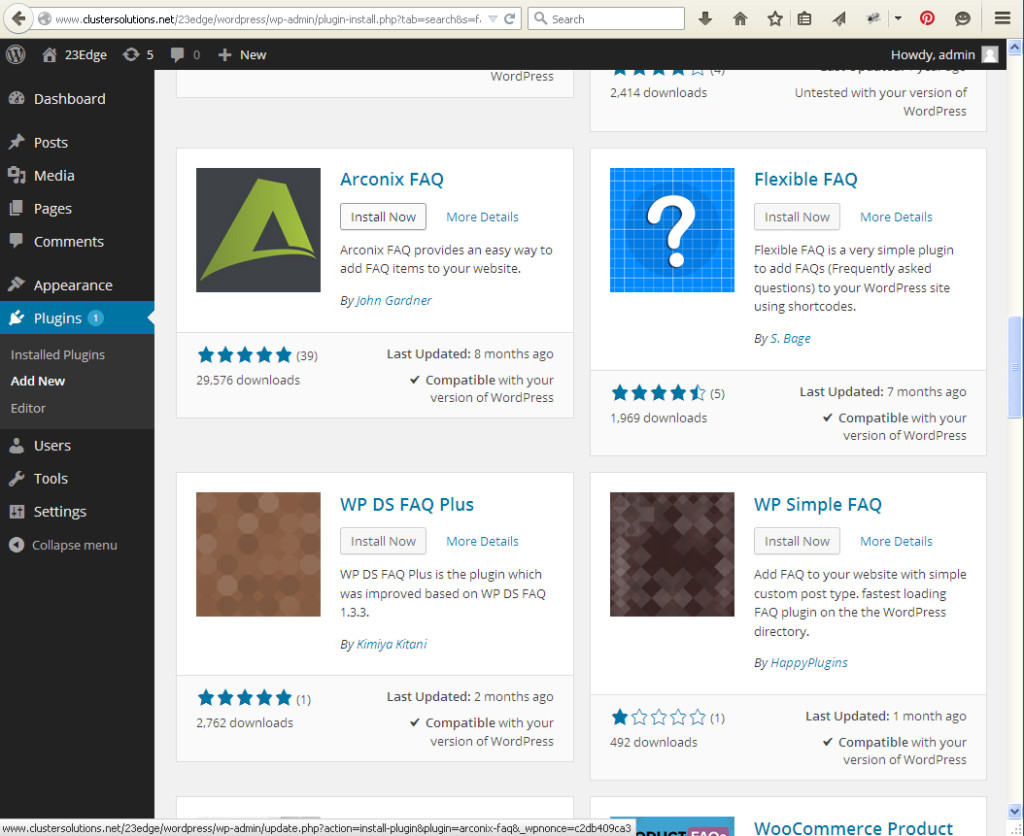
- From you WordPress go to Plugins and do a search for FAQ. I pick Arconix FAQ for my install as I like it being simple. Install and activate, done!

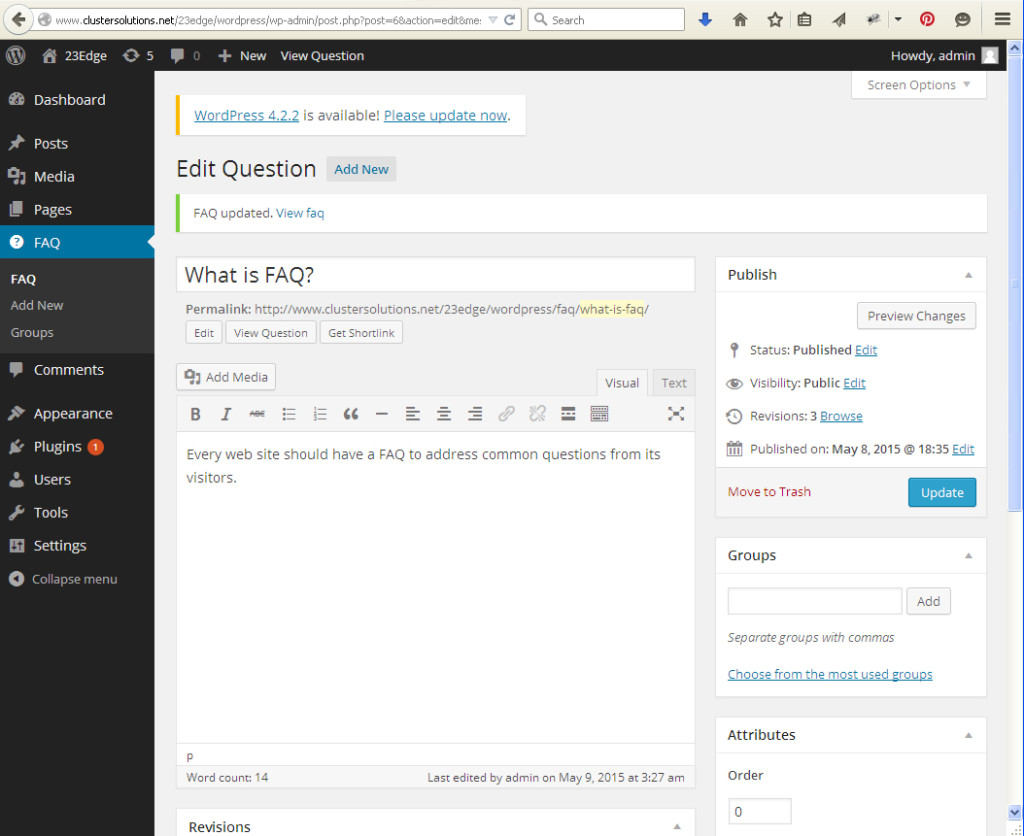
- Now, create an Q & A inside the FAQ menu. Click publish.

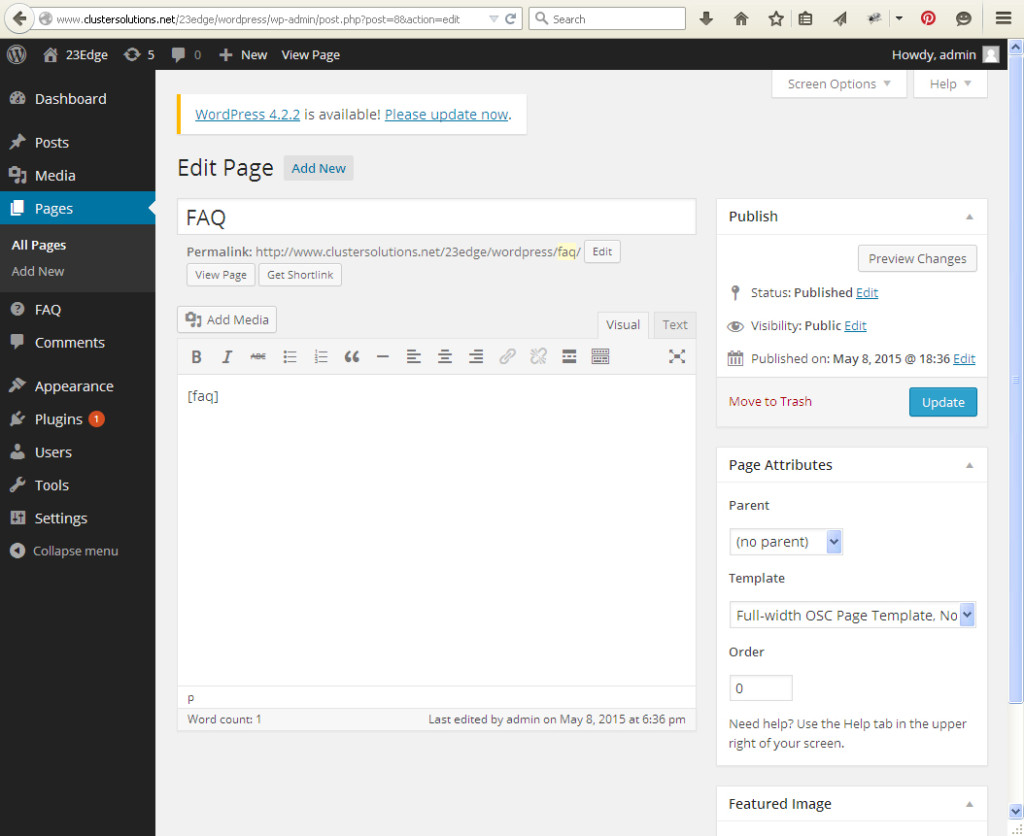
- You need to make the FAQ plugin available in a page, and to do this you’d need to create a page, and then add the FAQ shortcode (yep, that square bracket denotes a WordPress shortcode) into the content of that page. Click publish again.

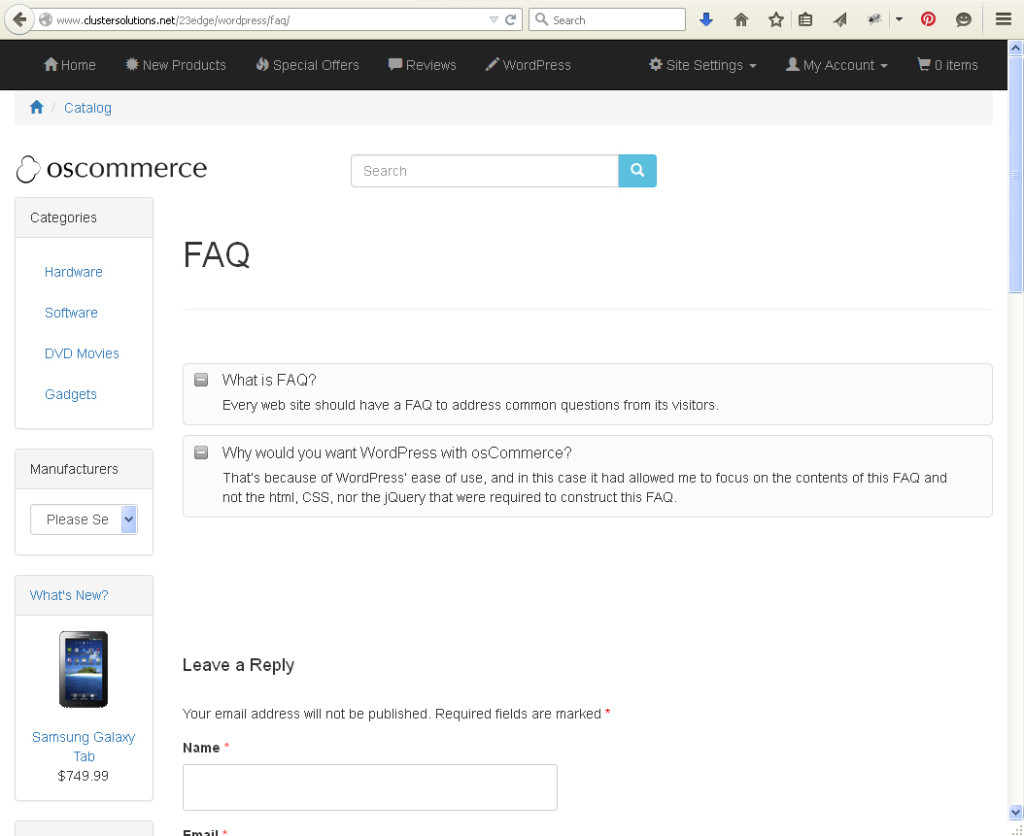
- Click on View Page on the top menu and you should be able to see the FAQ page you had just created. Note the URL for the FAQ page. See this page live here.

- Make that URL link available in your osCommerce. I added mine to the footer content module information link with this line, and don’t forget to update your language file also.
<li><a href="<?php echo tep_href_link('wordpress/faq/'); ?>"><?php echo MODULE_CONTENT_FOOTER_INFORMATION_FAQ; ?></a></li>
A nifty little Q & A tool with drop down with content that’s very easy to update. So what do you want your plugins to do?